
As technology continues to evolve, so does the field of user interface (UI) design. One of the newest trends captivating designers and developers alike is neumorphism. Combining elements of skeuomorphism and flat design, neumorphism offers a modern and sleek approach to UI design. This article will delve into the origin, usage, and drawbacks of the neumorphism design trend. By understanding the principles and characteristics of neumorphism, exploring its implementation in UI design, and examining real-world examples, we aim to provide insights into the potential future of this captivating design style
- Introduction to the Neumorphism Design
- What is Neumorphism?
Neumorphism, not to be confused with a rare disease only superheroes get, is actually a design trend that has been making waves in the world of user interface (UI) design. It combines elements of skeuomorphism and flat design to create a unique and sleek look.
In neumorphism, elements appear as if they are extruded from the background, with soft shadows and highlights giving them a three-dimensional look. The design style often incorporates subtle gradients and a limited color palette to enhance the overall effect. - Growing Popularity of Neumorphism
Just like avocado toast and dad sneakers, neumorphism has become quite the trendy thing. Designers and developers are embracing this stylish aesthetic because of its ability to create depth and realism in interfaces. Plus, it just looks really cool.
- What is Neumorphism?
- Origins and Evolution of Neumorphism
- Historical Background of Neumorphism
Neumorphism didn’t just magically appear out of thin air. It emerged in the early 2020s, drawing inspiration from skeuomorphic and flat design. Skeuomorphism, popularised by Apple’s iOS, mimicked real-world objects down to the finest details, while flat design embraced minimalism and simplicity.
Neumorphism sought to strike a balance between the two, infusing skeuomorphic elements like shadows and highlights with the simplicity and clean lines of flat design. This resulted in a design style that retained the visual appeal of skeuomorphism without overwhelming users with excessive realism.
- Historical Background of Neumorphism
- Principles and Characteristics of Neumorphism
- Blending Light and Dark Colors

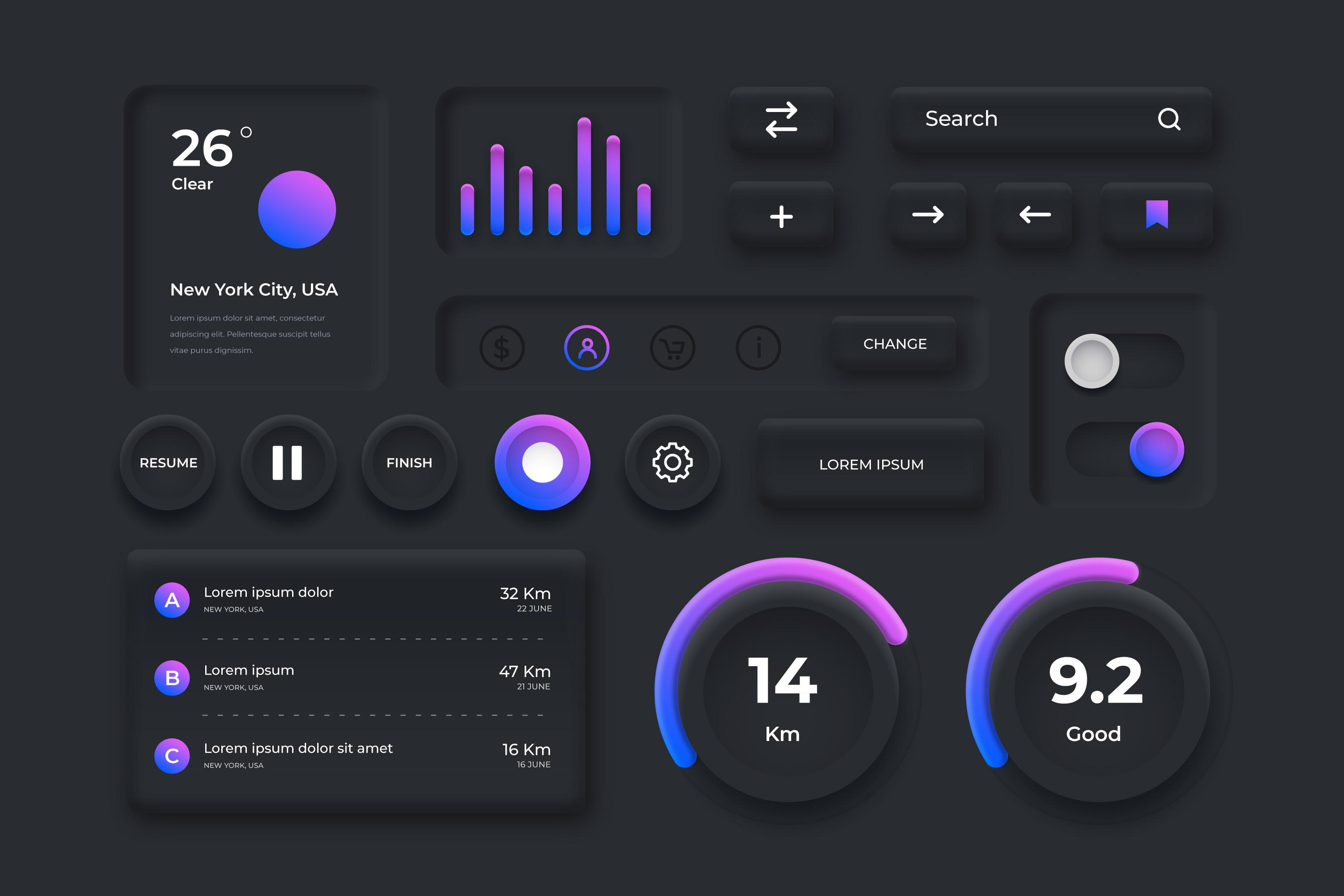
Neumorphism also loves playing with light and dark colours. By blending these contrasting shades, designers can create a sense of depth and dimension. It’s like walking through a magical forest where shadows and highlights dance together. Okay, maybe not that magical, but you get the idea. - Soft Shadows and 3D Elements
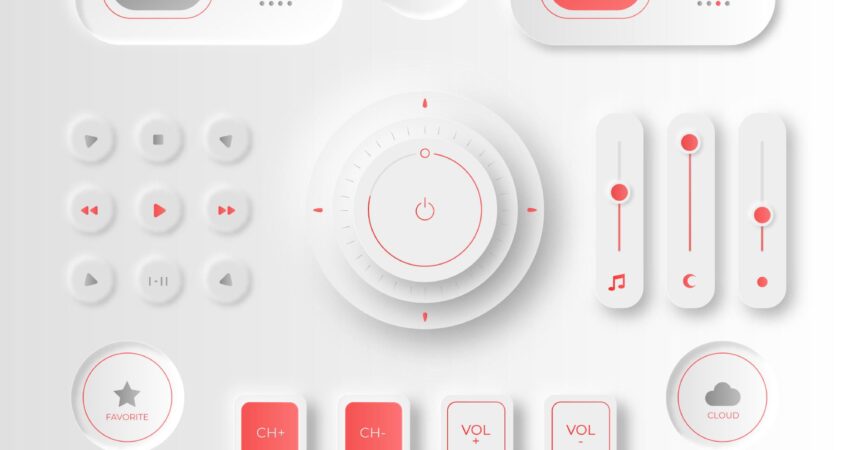
One of the defining features of neumorphism is the use of soft shadows and 3D elements. This creates the illusion of depth and makes the interface feel more tangible. It’s like reaching out and trying to grab those buttons on the screen. Go ahead, give it a try. I’ll wait.
- Minimalistic and Clean Interfaces
Neumorphism believes in the mantra “less is more.” It favours minimalistic and clean interfaces, free from clutter and unnecessary elements. It’s all about focusing on what really matters and letting the design shine. So say goodbye to the days of busy screens that make your head spin.
- Blending Light and Dark Colors
- Implementing Neumorphism in User Interface (UI) Design
- Choosing the Right Color Palette
When implementing neumorphism, color plays a crucial role. Choosing the right colour palette can make or break the design. So be bold, be brave, and be creative with your colour choices. Just don’t go overboard and end up with a neon-coloured nightmare. It’s all about finding the perfect balance. - Creating Depth and Realism with Shadows
Shadows are the secret sauce that brings neumorphism to life. They add depth, realism, and that extra touch of oomph. But there’s an art to creating shadows that look just right. Too subtle, and they disappear. Too strong, and they overpower the design. It’s like finding the perfect seasoning for your avocado toast. - Balancing Functionality and Aesthetics
While neumorphism is undeniably gorgeous, it’s important not to get too carried away with aesthetics. Remember, the primary purpose of a UI design is to be functional and user-friendly. So don’t sacrifice usability for the sake of style. It’s like wearing those trendy dad sneakers that look cool but have zero support. Ouch.
- Choosing the Right Color Palette
- Advantages and Benefits of Neumorphism
- Enhanced User Experience
Neumorphism brings a fresh and engaging user experience to the table. The soft shadows and subtle depth create an intuitive interface that users can easily navigate. It adds a sense of realism, making elements feel tangible and interactive. Bye-bye flat design, hello delightful user experience! - Improved Accessibility and Usability
Neumorphism doesn’t just look pretty; it also enhances accessibility and usability. The subtle shadows and highlights provide visual cues that help users understand the functionality of different elements. It’s like having a friendly tour guide in your interface, ensuring a smooth and intuitive user journey.
- Enhanced User Experience
- Drawbacks and Challenges of Neumorphism
- Potential Usability Issues
Although neumorphism is undeniably cool, it’s not without its challenges. The soft shadows and gentle gradients that make it so appealing can sometimes blur the line between interactive and non-interactive elements. This can lead to usability issues, as users may struggle to distinguish between what they can click on and what they can’t. - Limited Applicability and Compatibility
Neumorphism doesn’t fit every design scenario like a one-size-fits-all sweater. It works best for simple and minimal interfaces, where the focus is on visual aesthetics. Complex designs or content-heavy interfaces might not benefit from neumorphism’s subtleties. Additionally, older devices or browsers may struggle to render the delicate shadows and gradients, leading to compatibility issues. - Maintenance and Future-proofing Concerns
As with any design trend, neumorphism comes with the challenge of staying relevant. The design landscape is constantly evolving, and what’s trendy today might be outdated tomorrow. Implementing neumorphism requires careful consideration of how it will age over time and the potential need for regular updates to keep up with users’ changing preferences.
- Potential Usability Issues
- Examples of Neumorphism in Real-world Applications
- Neumorphism in Mobile Apps
Mobile apps have embraced neumorphism to create stunning interfaces. From weather apps that make you feel like you’re checking the forecast through a window to task management apps that add depth to your to-do list, neumorphism has found its way into the pockets of millions. - Neumorphism in Web Interfaces

The web is not left behind when it comes to neumorphism. Websites are using this design trend to create visually striking landing pages, portfolios, and even e-commerce sites. With neumorphism, your favourite website might just feel like a beautifully designed collectable. - Neumorphism in Product Design

Neumorphism has transcended the digital realm and found its way into product design. From sleek smart home displays to futuristic car dashboards, this design style brings a touch of modernity and elegance to physical objects. The future is looking soft and shiny!
- Neumorphism in Mobile Apps
- Conclusion: The Future of Neumorphism in UI Design
Neumorphism has emerged as a captivating design trend, offering a modern take on user interface design. Its soft shadows, blending of light and dark colours, and minimalistic aesthetics have garnered attention and admiration. While neumorphism brings advantages such as enhanced user experience and eye-catching designs, it also presents challenges and limitations. As the design world continues to evolve, the future of neumorphism remains uncertain. However, with its unique visual appeal and potential for innovation, neumorphism holds the promise of shaping the future of UI design in fascinating ways.
And there you have it, a crash course on neumorphism. So go forth, my creative friend, and embrace this sleek design trend. Just remember to have fun with it and let your personality shine through. After all, a little wit and personality can make any design pop.
FAQ
- What is the main difference between neumorphism and skeuomorphism?
Neumorphism and skeuomorphism both incorporate realistic elements in UI design, but neumorphism takes a more subtle and minimalistic approach. While skeuomorphism aims to replicate real-world objects in digital interfaces, neumorphism focuses on creating soft, shadowed, and three-dimensional elements without excessive detailing. - How can I implement neumorphism design effectively?
To implement neumorphism successfully, it is essential to maintain consistency and simplicity throughout the design. Choose a suitable colour scheme that complements the soft shadows and highlights, and ensure that the design translates well across different screen sizes and platforms. Following best practices and user-centric design principles will help you create an intuitive and visually appealing neuromorphic UI. - Can neumorphism be used in all types of applications and interfaces?
Neumorphism can be utilised in various applications and interfaces, including mobile apps, web interfaces, and even product design. However, it is important to consider the specific context and target audience when deciding whether to apply neumorphism. Certain industries or user scenarios might require a more traditional or minimalist design approach, making neumorphism less suitable. - What does the future hold for neumorphism in UI design?
The future of neumorphism in UI design remains uncertain. As with any design trend, its popularity and acceptance may evolve over time. However, with its unique blend of realism, minimalism, and visual appeal, neumorphism has the potential to continue shaping the UI design landscape, inspiring innovation and captivating users with its sleek and modern aesthetics.